get请求:
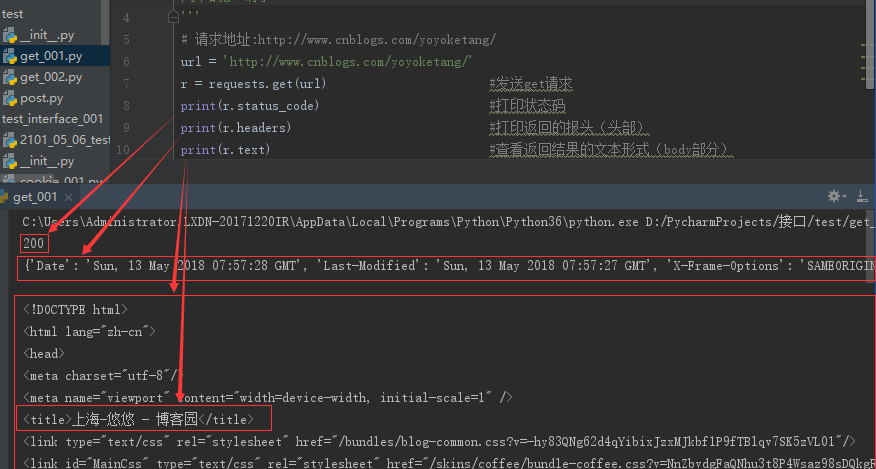
1、get请求(无参数):

2、get请求(带参数):
接口地址:http://japi.juhe.cn/qqevaluate/qq
返回格式:json
请求方式:get post
请求示例:http://japi.juhe.cn/qqevaluate/qq?key=您申请的appKey&qq=295424589
接口备注:根据传入的参数 qq 号码和您申请的 appKey 测试 qq 的吉凶
请求参数说明(入参) :
名称 必填 类型 说明
key 是 string 您申请的 appKey:8dbee1fcd8627fb6699bce7b986adc45
qq 是 string 需要测试的 QQ 号码:907728701
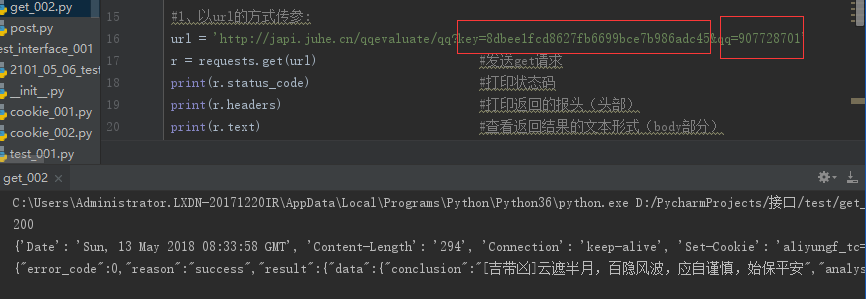
2.1、以url的方式传参:
url = 'http://japi.juhe.cn/qqevaluate/qq?key= 8dbee1fcd8627fb6699bce7b986adc45&qq=907728701'

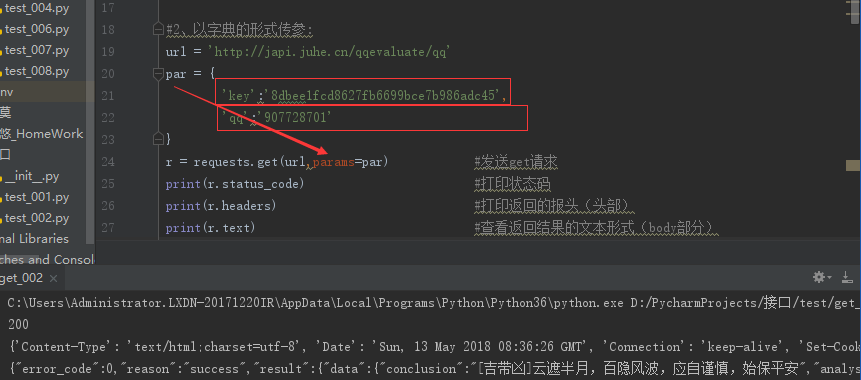
2.2、以字典的形式传参:
url = 'http://japi.juhe.cn/qqevaluate/qq'
par = {
'key':' 8dbee1fcd8627fb6699bce7b986adc45',
'qq':'907728701'
}
r = requests.get(url,params=par) #发送get请求

Post请求:
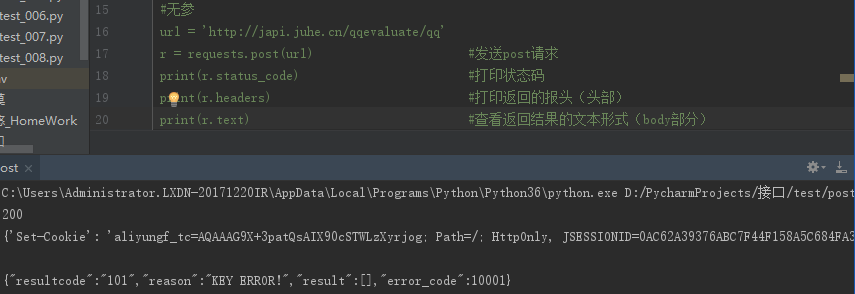
1、 post请求(无参数):
url = 'http://japi.juhe.cn/qqevaluate/qq'
r = requests.post(url) #发送post请求
print(r.status_code) #打印状态码
print(r.headers) #打印返回的报头(头部)
print(r.text) #查看返回结果的文本形式(body部分)

2、 post请求(有参数):
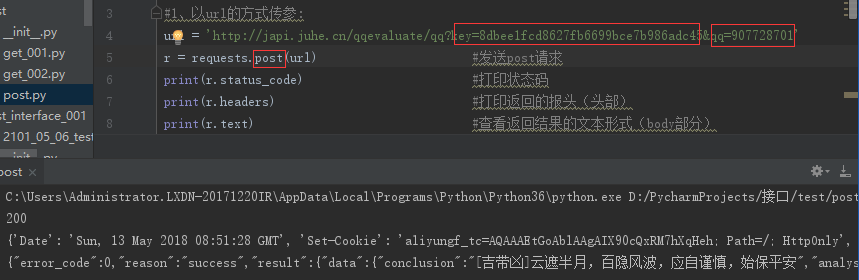
2.1、以url的方式传参:
url = 'http://japi.juhe.cn/qqevaluate/qq?key= 8dbee1fcd8627fb6699bce7b986adc45&qq=907728701'
r = requests.post(url) #发送post请求

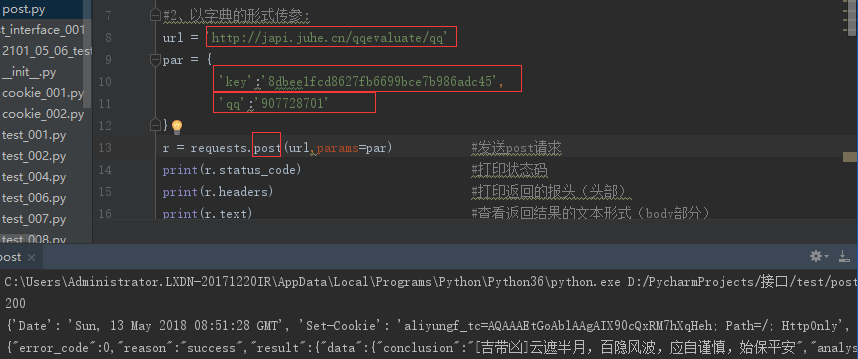
2.2、以字典的形式传参:
url = 'http://japi.juhe.cn/qqevaluate/qq'
par = {
'key':'8dbee1fcd8627fb6699bce7b986adc45',
'qq':'907728701'
}
r = requests.post(url,params=par) #发送get请求